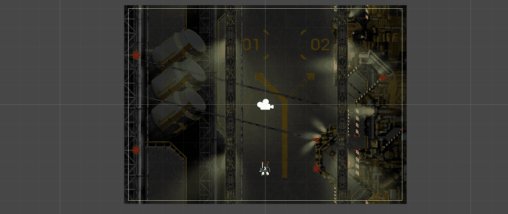
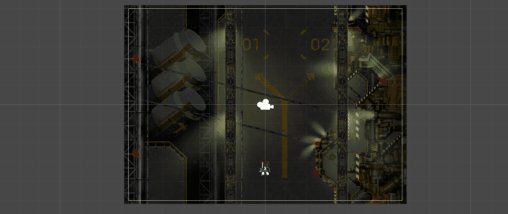
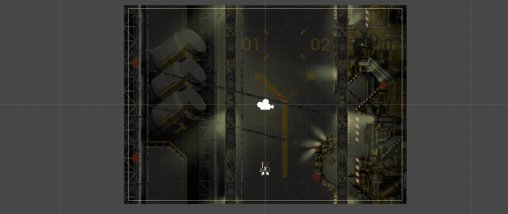
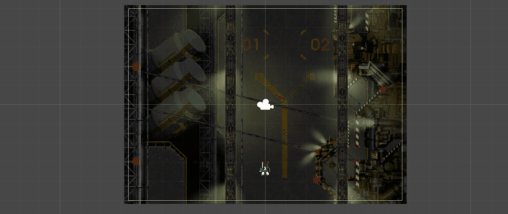
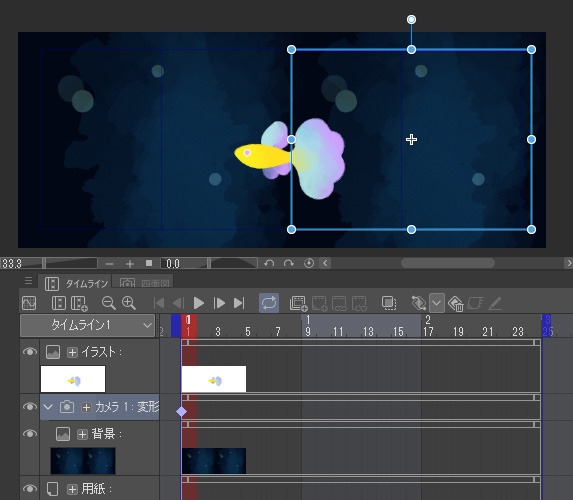
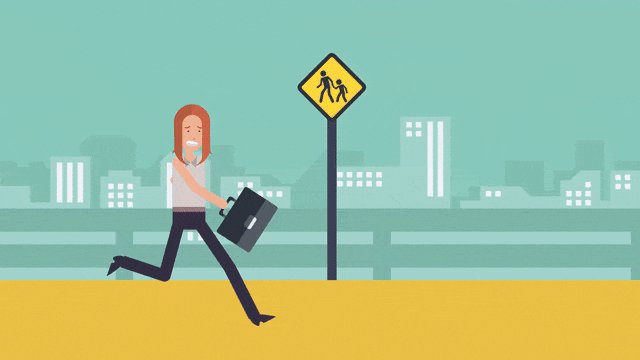
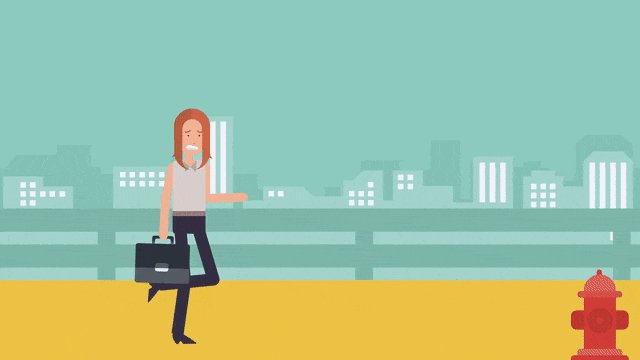
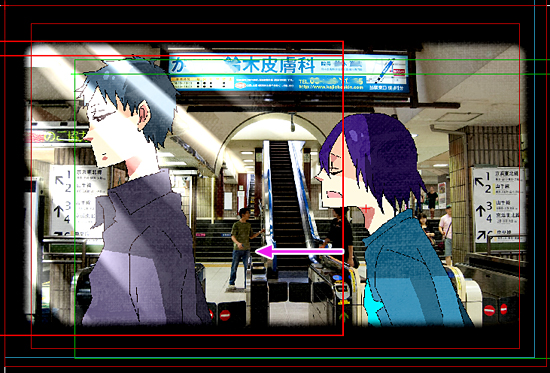
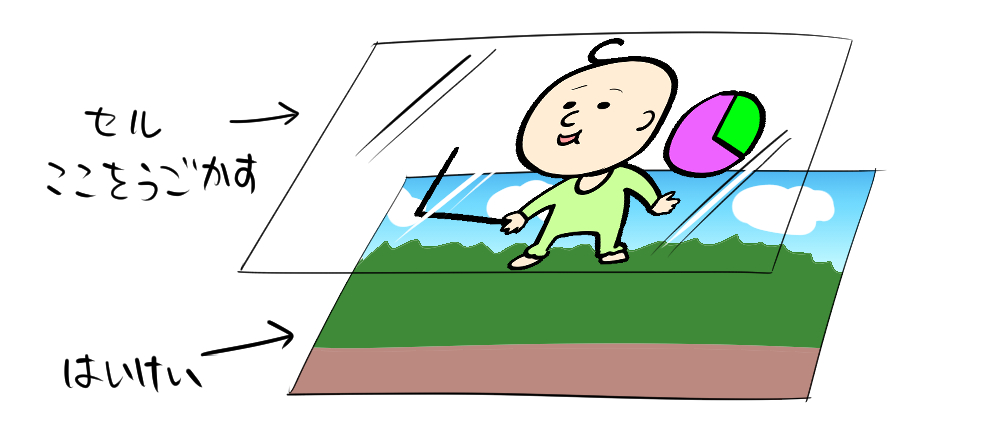
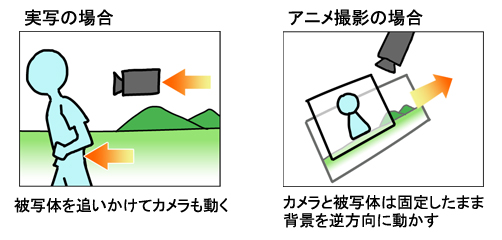
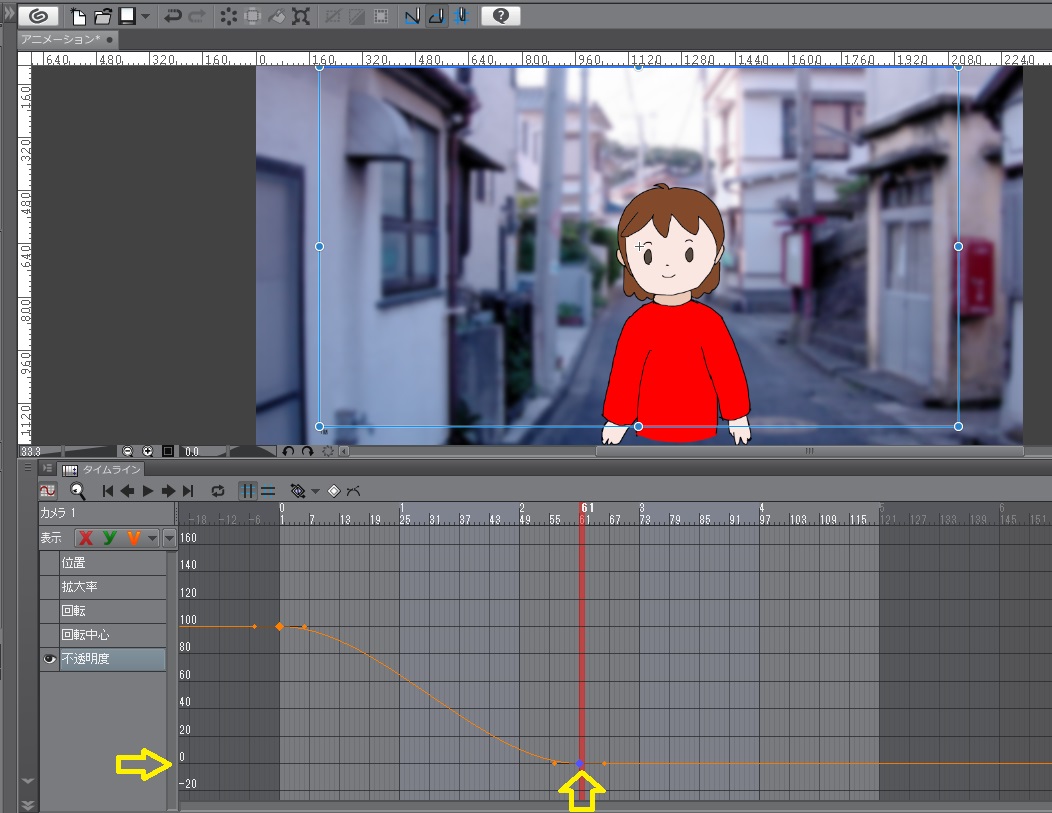
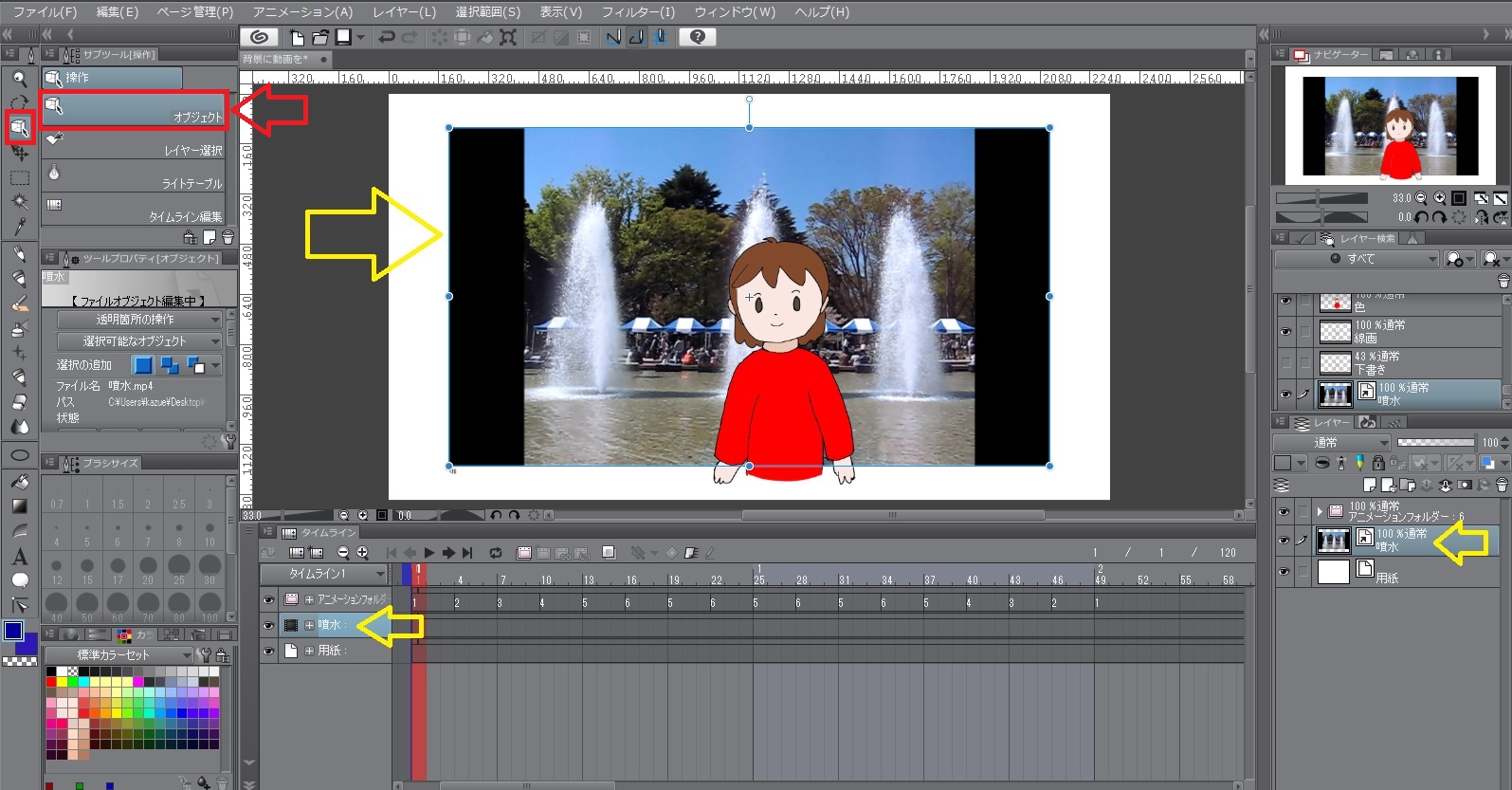
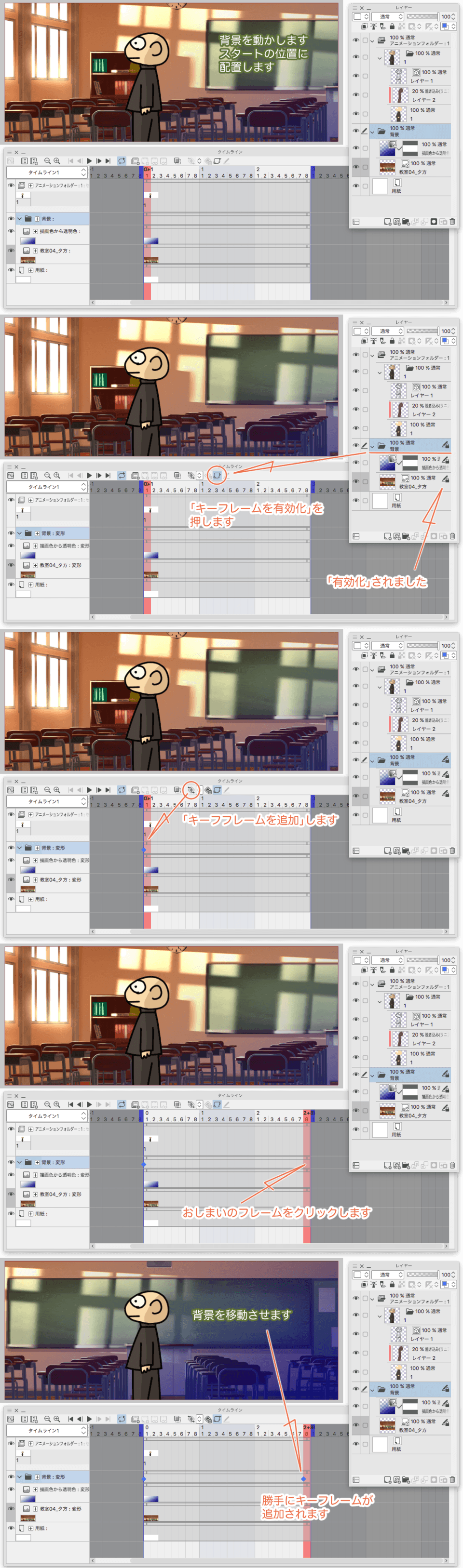
CSSアニメーションによって、boxshadowの幅を変えているだけですが、ありそうでなかった動き。 See the Pen Bounce Effect by Simon Busborg (@simonbusborg) on CodePen Bounce Effect ホバーで背景切り替え マウスオーバーによって背景が切ります。アニメーションはまとめて指定できます! アニメーションの種類を2つ以上組み合わせる時は、カンマで区切ります! See the Pen CSS アニメーションで動きを指定しよう by 動くWebデザインアイディア帳 ( @ugokuweb ) on CodePen というわけで背景を「動かして」みることにしました。 今回は、アニメでよくある「キャラクターは画面の真ん中にずっといるけれど、背景がびゅーっと動いていっている」というカットを作ってみます。こういう演出を 「背景を引く」 と言います。

Css スクロール時に要素の背景画像を固定する方法 Into The Program
アニメーション 背景 動かし方
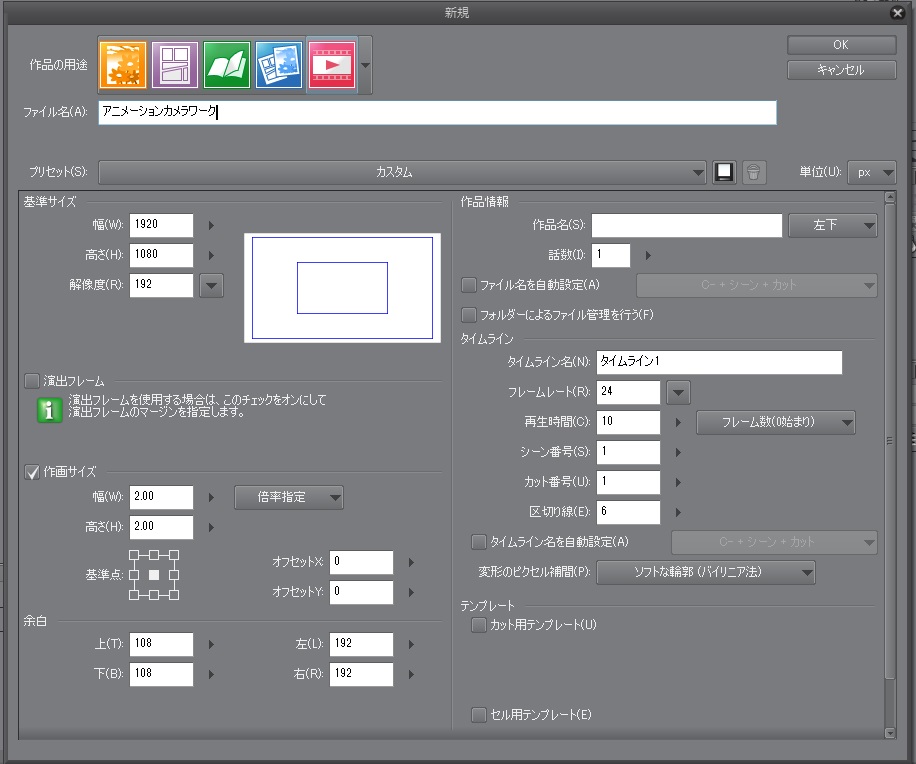
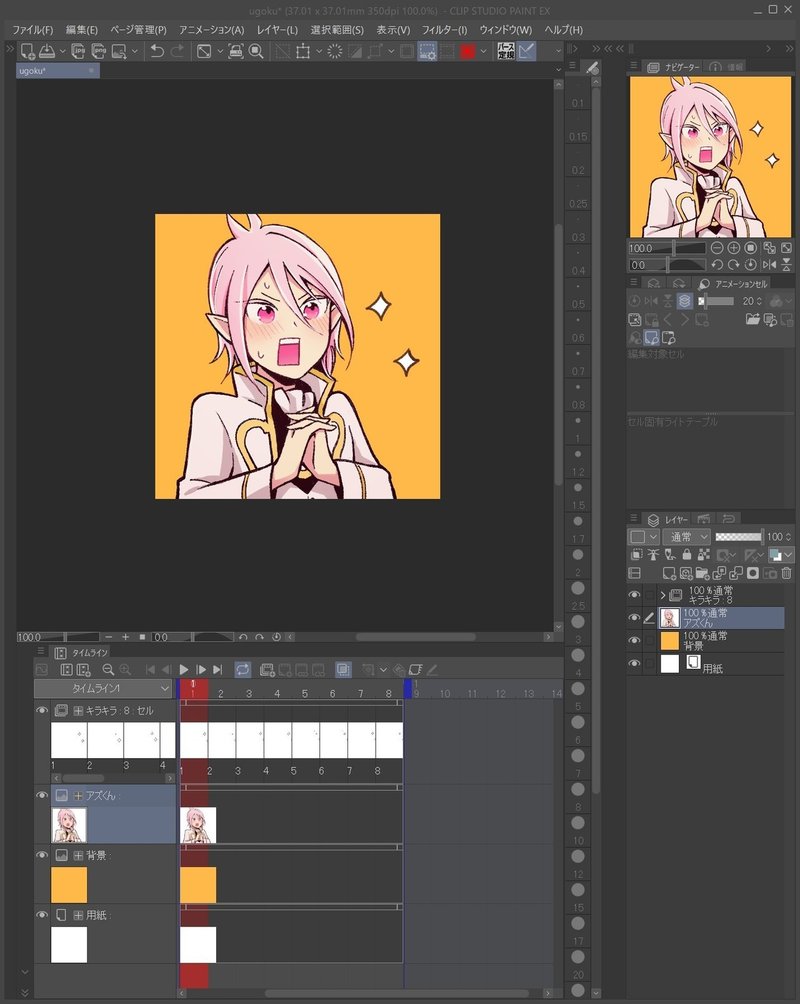
アニメーション 背景 動かし方- えな わー・・・!歩いてる・・・!動いてる! 作賀先輩 歩きや走りの動作は足と同じくらい頭の上下動も大事なんだ えな そうなの?足が動けばいいんだと思ってた 作賀先輩 どんな動作でも全身使うものだと考えとくと、良い感じのアニメが出来上がるはずだぜ 歩くアニメのフォームは ④カメラワークで背景を動かす "アニメーション・トレーニング #4" by ClipStudioOfficial CLIP STUDIO PAINT Ver1914対応 CLIP STUDIO PAINTのアニメーション機能を使って、アニメーションを作ってみましょう!この講座は、はじめてアニメーションを作る




背景に使える 動く液体 のコードスニペット9選 控えめな丸いしずく表現が 見る人の心をうるおす Workship Magazine ワークシップマガジン
背景をつける アニメーションの背景をつけます。 フレームを追加して背景を描きます。 ①フレームをタップ>②背景を有効にする。 背景にしたフレームは、アニメーションを動かしても、そのまま固定され動きません。 背景の完成です。アニメーションでの背景の動かし方 VIEW 6,3 合計 15 問題のある質問です by 馬神ダン メイキングを観て、オニオンスキンを有効にすれば1つ前のセルを透かしながら描けることは学べたんですがそれ以外についてはよく分かりませんでした。 背景の動かし 動画の背景を透過して合成する編集方法・やり方。クロマキー合成で透明に。PowerDirector編 947 view 5 動画編集で、静止画をアニメーションのように自由に動かす方法・やり方 / PowerDirector編
CSSのみでテキストを「飾る・動かす」おしゃれなエフェクト10 作成: 更新: folder Web制作 > ここ最近画像や動画を使ったエフェクトも増えてきましたが、シンプルにテキストだけ動かしたりデコレーションすると結構洗練された見え方に アニメーションストライプの背景を作成する方法: メインメニューから「 レイヤー/新規/平面 」を選択します。 平面設定ダイアログボックスで、「 コンポジションサイズ作成 」ボタンをクリックします。 幅を""に変更し、下のカラーボックスから アニメのような動画を作りたいけど 背景をどうやってスクロールしたらイイんだろう? この記事では、このループ背景の作り方をまとめます。 動画編集で、静止画をアニメーションのように自由に動かす方法・やり方 / PowerDirector編
ドット絵でアニメーションを描いたことがありますか? ドット絵初心者でアニメーションを描いてみたい なんとなくアニメーションって難しそう 無料のドット絵アプリで取り組みたい という方におすすめです。意外と簡単にアニメーションを作れます。 背景 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 HTML/CSS masayanohou 年1月17日 CSSで使えるすごい背景をまとめてみました! codepen から引用し動く壁紙とは、 pcの待受画面で設定出来る壁紙を動的に動かすものから、動画を壁紙として再生したりと未来的な壁紙の事 を言います。 普段遣いでも動く壁紙は待受画面を彩るためpc環境が変わるだけでなく、エンジニア等の仕事やゲームでpcを使う方には待受画面を彩りたいという方も多く




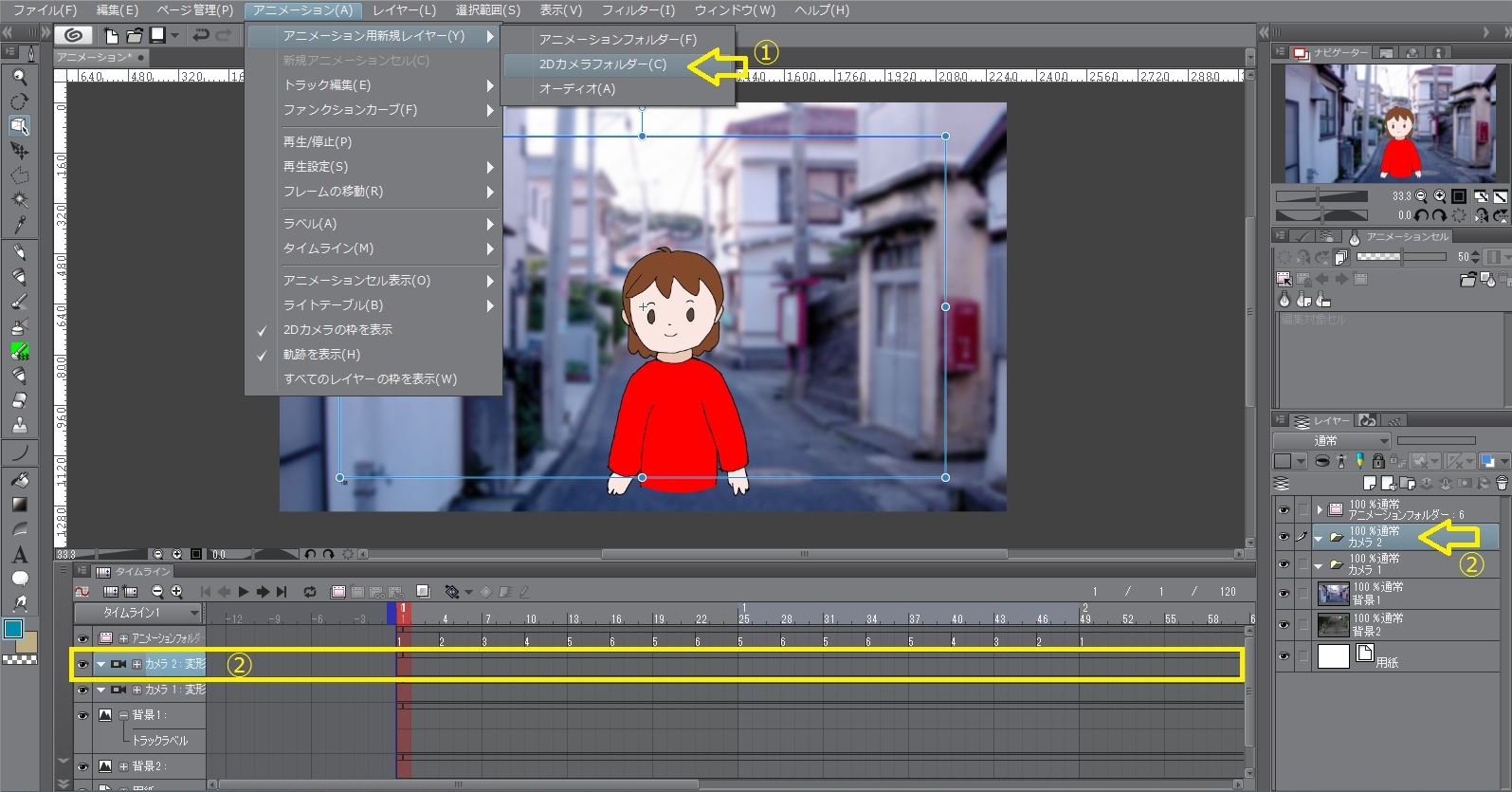
アニメ作りに挑戦 クリップスタジオペイントでアニメを作ろう カメラワーク2 2dカメラを連続して動かす




Jquery スクロール量に応じて 連動して アニメーションさせる方法 Unorthodox Workbook Blog
アニメーション アニメーションの、動かし方が、分かりません。 。 アナログ線(手描き)で、アニメを描く練習をしていたのですが、 今回CLIPさんからアニメが描けるようになると知り早速申し込んだのですが、 いざ、アニメにしよう 動いて注目度UP! クリックしたりタップしなくても、動画のように動く画像をアニメーションGIF(ジフ)といいます。 この動く画像(アニメーションGIF)は、静止画像や文字タイトルよりも目立ちます。 あなたのwebコンテンツを多くの方に訴求できる画面遷移 背景色が伸びる(下から上) デモページを見る 「Result」下のRerunを押して動きを確かめてね! ↑ 動きを実現する仕組み jQuery でローディング画面をフェードアウトし、body タグにクラスを付与。 クラスが付与されたらCSS で画面遷移の動きを




Fipaclip 初心者向け 手描きアニメーションアプリ使い方 Ipad 漫画の背景 Xyz




簡単6ステップ 写真からアニメ風の背景を作成する イラスト マンガ描き方ナビ
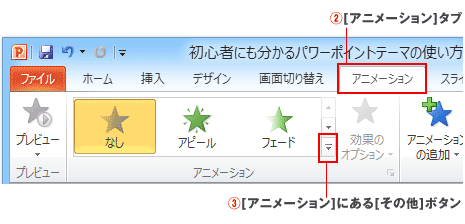
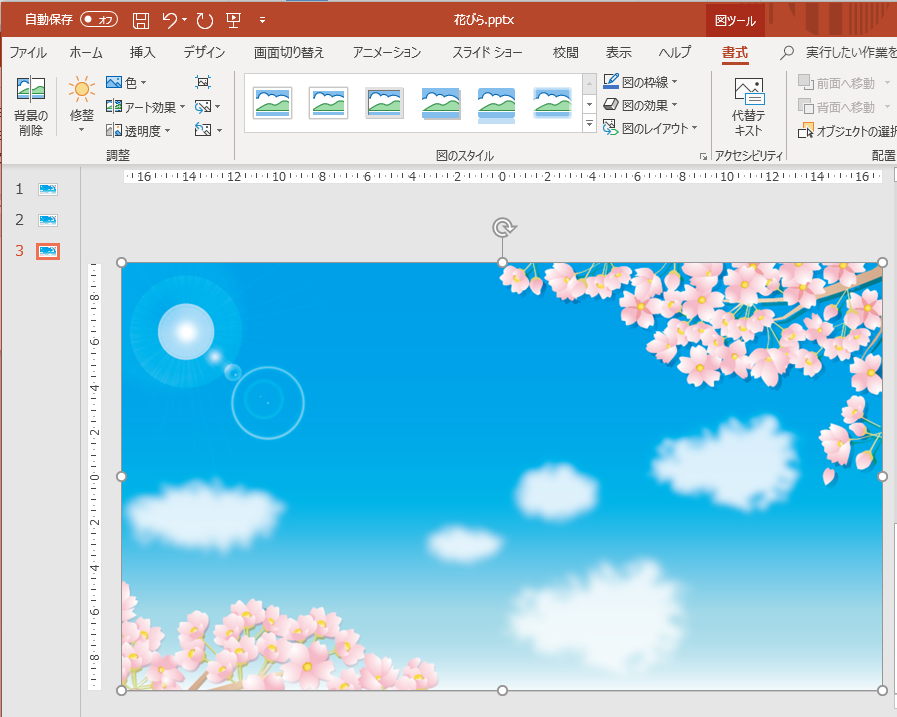
CSSアニメーションバックグラウンド12選 WebDesignFacts CSSアニメーションで動く背景に! CSSアニメーションバックグラウンド12選 動的なWEBデザインは今では当たり前。 ただ実装しようと思うとサイトが重くなってしまったり、ゴチャゴチャしたりして自分で描いたキャラクターを動かしてみたい。 のツイートから「クリスタでのアニメの作り方」を学んでいきましょう! 厚塗りイラストのメイキング講座!Photoshopで描くキャラと背景をなじませる手順、仕上げや加工方法もご紹介します。PowerPoint(パワーポイント)のアニメーション効果でテキストや図を自由な方向に動かす方法です。 軌跡の設定 軌跡(線)に沿ってオブジェクトを動かす方法です。 オブジェクトを選択した状態で、 アニメーションタブを開きます。 アニメーションにあるその他ボタンをクリックします。




背景を動かすアニメーションの作り方 Premiere Pro プレミアプロ チュートリアル Youtube




アニメーションでの背景の動かし方 Clip Studio Ask
プレミアプロ Premiere Proでアニメーション風の動画の作り方 皆さま、こんにちは。映像制作キザキヤでホワイトボードアニメーションを担当している大橋です。 今回はプレミアプロ Premiere Proでイラストを使用したアニ オブジェクトが移動する滑らかなGIFアニメの作り方 今回はこのGIFアニメの作り方をご紹介します。 下準備 まず、背景画像と動かしたい画像の2つを用意します。 動かしたい画像は透過または切り抜きをしておきましょう。 背景画像の上に動かしたい




30周年を迎えた 草薙 Cygamesアニメを支える背景制作とは Cygames Magazine サイマガ




Photoshop ズームしながら背景が動くアニメーションgifの作成方法 チャプターエイト




Live2dで動くイラストを作る日記 舟波 Note




Lineのプロフィール背景に 動画 を設定する方法と注意点 アプリオ



背景画像




Jquery とcss を組み合わせてスクロールをしたら要素を動かす 動くwebデザインアイディア帳




動画編集コツ 動画内で静止画を動かす方法まとめ




Obs 動く背景の作り方と設定方法 動画素材には何度でも自由にカラー変更を行える フィルタのかけ方のコツ 配布有 Arutora




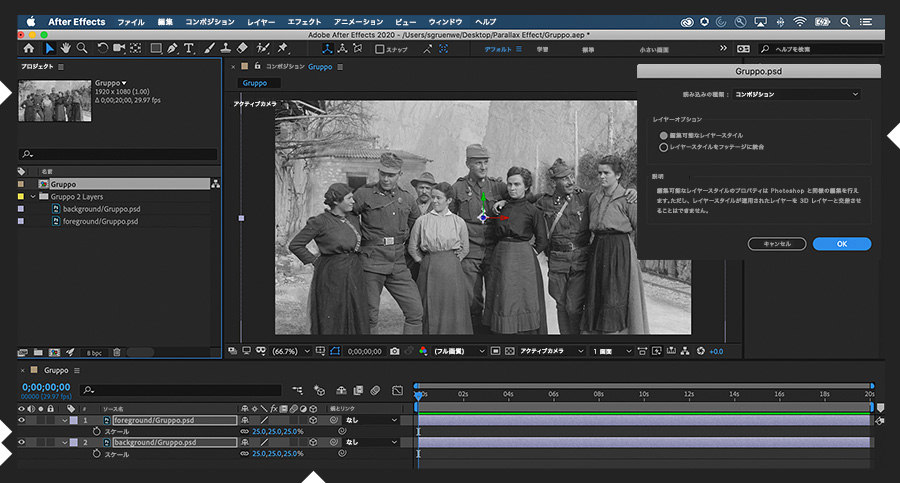
写真をアニメーション化する方法 Adobe After Effects チュートリアル




メイキング 基本的な走り方と女の子らしい走り方 アニメ イラスト マンガ描き方ナビ




Unity 背景の多重スクロールをシェーダーで テラシュールブログ




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ




Clip Studio Paint アニメーション機能の使い方 Youtube




Google スライドでアニメーションを扱う方法 G Suite ガイド




ジブリの美しい背景美術がいま 消えようとしている




イラスト背景にフリー素材を使う方法 絵のごまかしにも役に立つ コンテアニメ工房




Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog




カメラワークで背景を動かす アニメーション トレーニング 4 By Clipstudioofficial Clip Studio Tips




ループする背景を使って動きを表す方法 ビジネスアニメ制作ツール Vyond




Aviutlで出来る立ち絵の動かし方 神音の社




はじめて の動くイラスト 一部だけ動かそう 餅田 Note




使い方 Procreateでgifアニメーションを作る ハルブログ




クリスタでアニメーションの作り方と使い方 長いアニメも Reach Rh Com




動画制作ソフトaviutlの使い方の基本をイラストで解説 Pvやアニメーションを作ろう お絵かき図鑑




アニメ作りに挑戦 クリップスタジオペイントでアニメを作ろう カメラワーク3 背景を切り替える




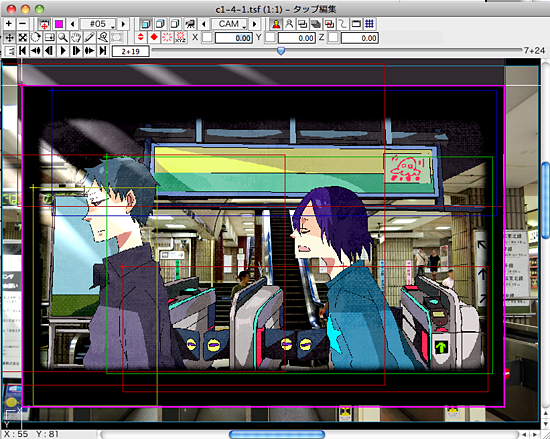
第5回 編集2 背景を動かす Retas Studioで作る 自主制作アニメ Retas Studio 使い方講座 Clip Studio 創作応援サイト




Css スクロール時に要素の背景画像を固定する方法 Into The Program



パララックス スクロールでアニメーションさせるjqueryプラグインなど 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




Photoshop トゥイーン機能を使って滑らかなgifアニメを作る方法 Blog 株式会社エムハンド



Jqueryで背景画像をアニメーションで無限ループさせる Webopixel




背景に使える 動く液体 のコードスニペット9選 控えめな丸いしずく表現が 見る人の心をうるおす Workship Magazine ワークシップマガジン




Powerpoint アニメーションの軌跡 移動 Powerpoint パワーポイントの使い方




Cssで背景画像のシームレスパターンを無限スクロールさせるアニメーション 9inebb



1




Css3 Cssだけで背景にグラデーションのアニメーションを入れる方法 Gokan Design Studio




アニメーション Soramame式




無限スクロールする背景のcssアニメーションサンプル One Notes




これを読めばだいたいわかる アニメーションの種類や相場は 具体例 Mediassort




Procreate 6枚絵でつくるキャラクターが走る手描きアニメーション Ipad カルチュア




パララックスには色んな種類がある 3パターンの実装例を紹介 Hpcode えいちぴーこーど




第5回 編集2 背景を動かす Retas Studioで作る 自主制作アニメ Retas Studio 使い方講座 Clip Studio 創作応援サイト




アニメ制作アプリ Flipaclip の使い方 スマホ タブレットで簡単操作 お絵かき図鑑




イラスト動かすアニメーションアプリ スマホでアニメーション作り方




Harmony 17 Essentialsドキュメント マルチプレーンの作成方法




2段階でアニメーションさせるスクロールエフェクト Oku Log




動画編集で 静止画をアニメーションのように自由に動かす方法 やり方 Powerdirector編 動画編集のススメ




7 背景美術 映画 ゲド戦記 制作日誌




動画編集で 背景をスクロールしてループさせる方法 やり方 Powerdirectorのキーフレームで実現 動画編集のススメ




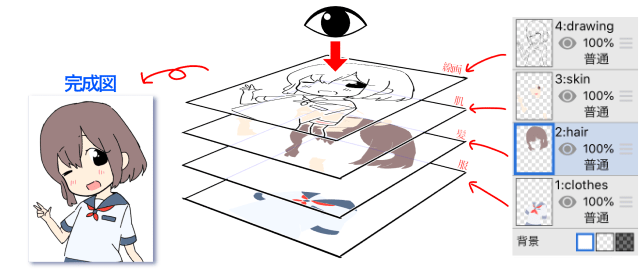
05 レイヤーとは Ibispaintの使い方




Css で背景画像をループアニメーションさせる方法 By Takumi Hirashima




パワーポイントにアニメーションを設定する方法 応用編 株式会社スカイフィッシュ 企業ブログ




アニメの背景を描く 背景美術 ってどんな仕事 どうすればなれる Tasogare Ya Illustration Institute



Swift Parallax 要素や背景をスクロールに合わせてアニメーションさせるjqueryプラグイン Jshc




Photoshop Gifアニメでクルマや飛行機をかんたんに動かす方法 初心者向け




アニメーション入門編 キーフレームの使い方 Filmorapro動画講座 Youtube




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




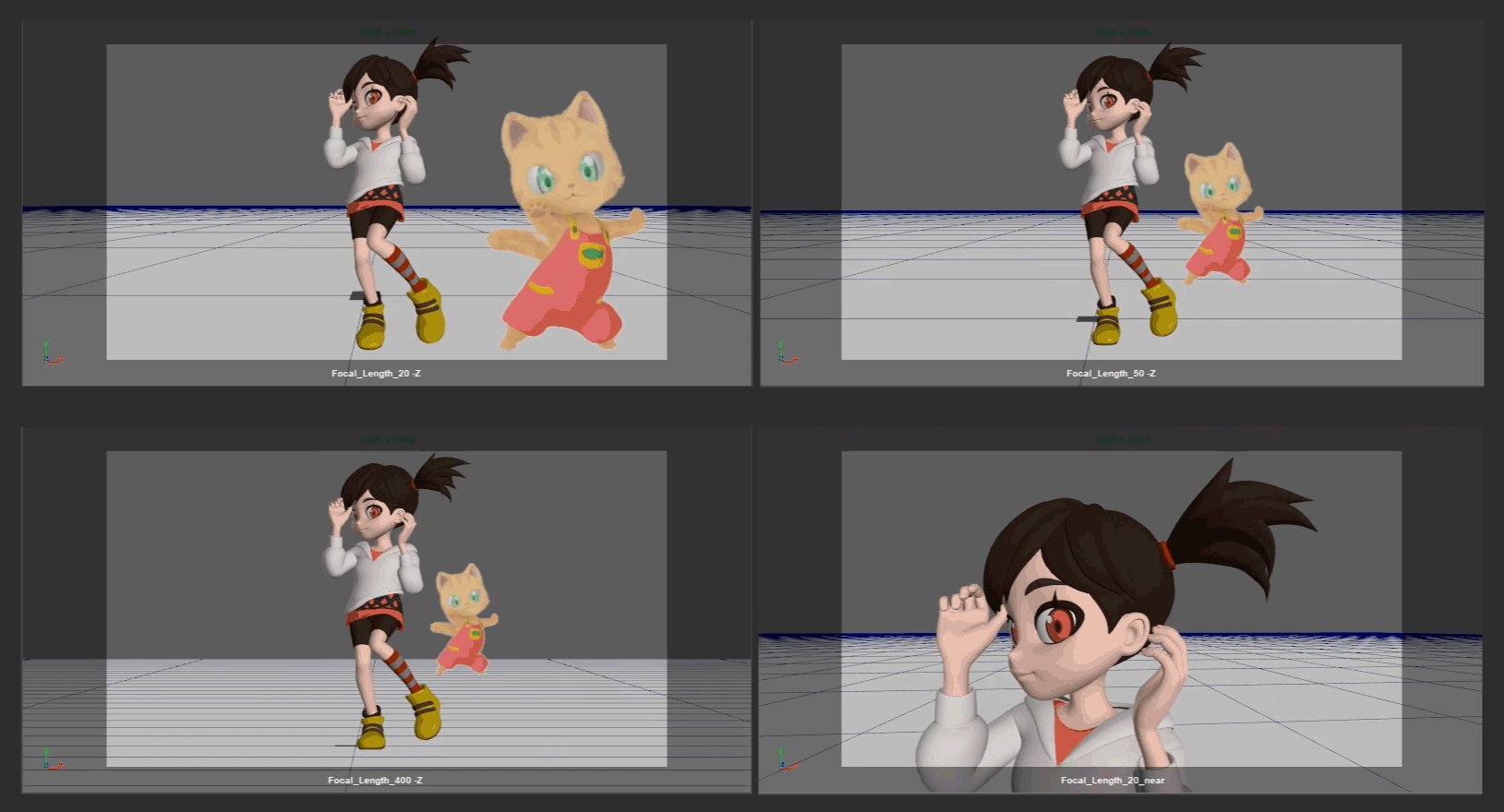
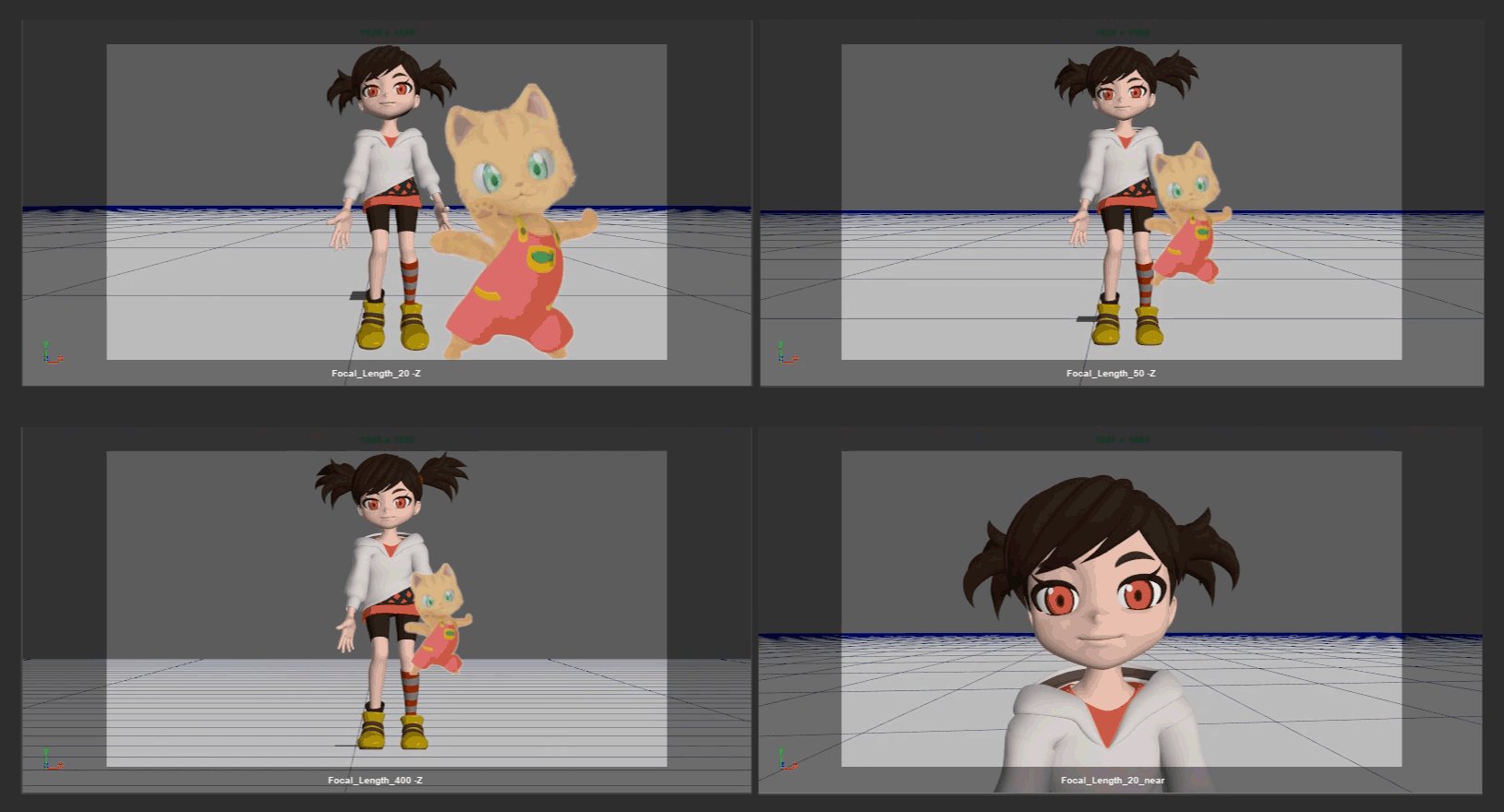
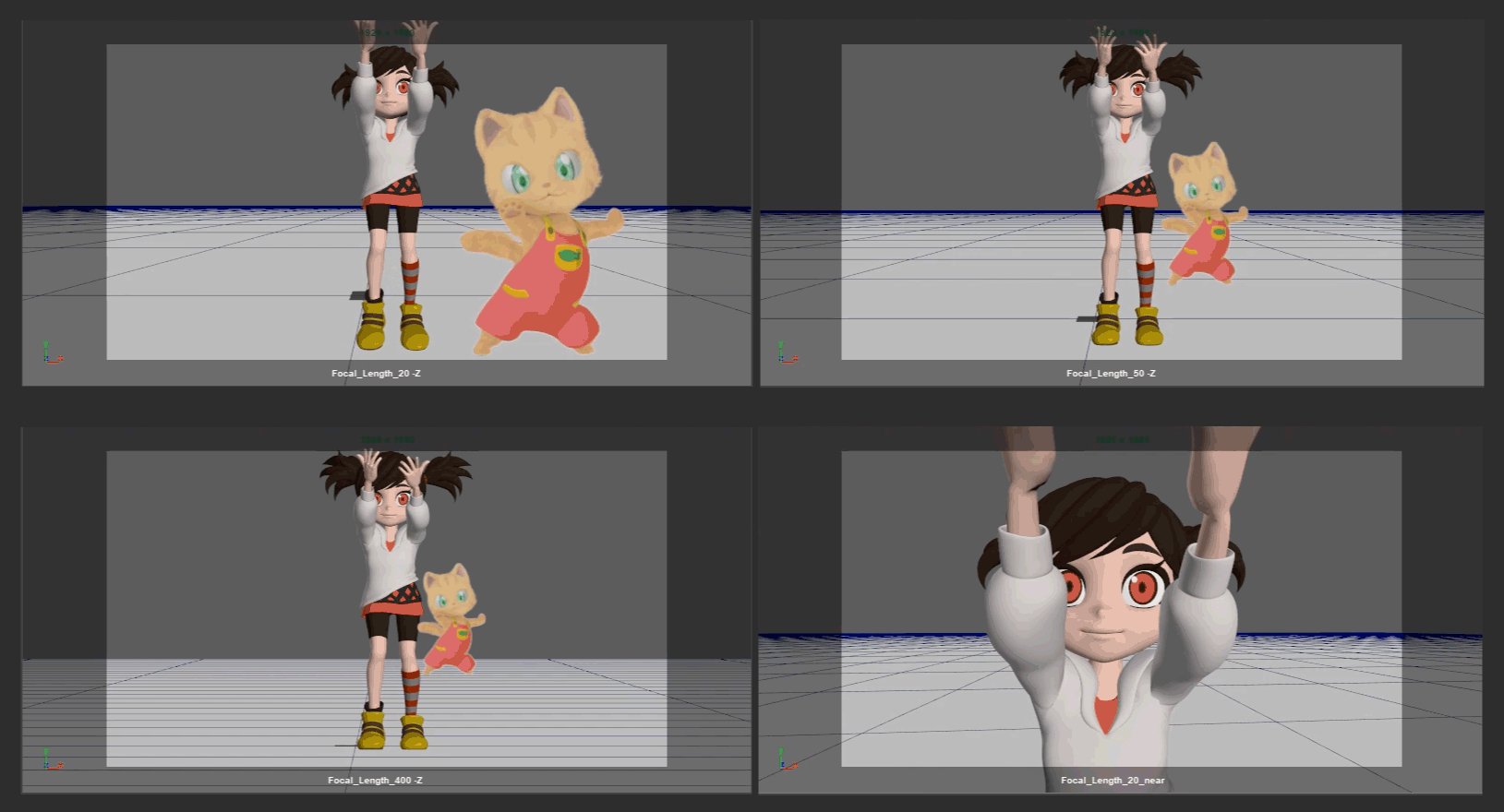
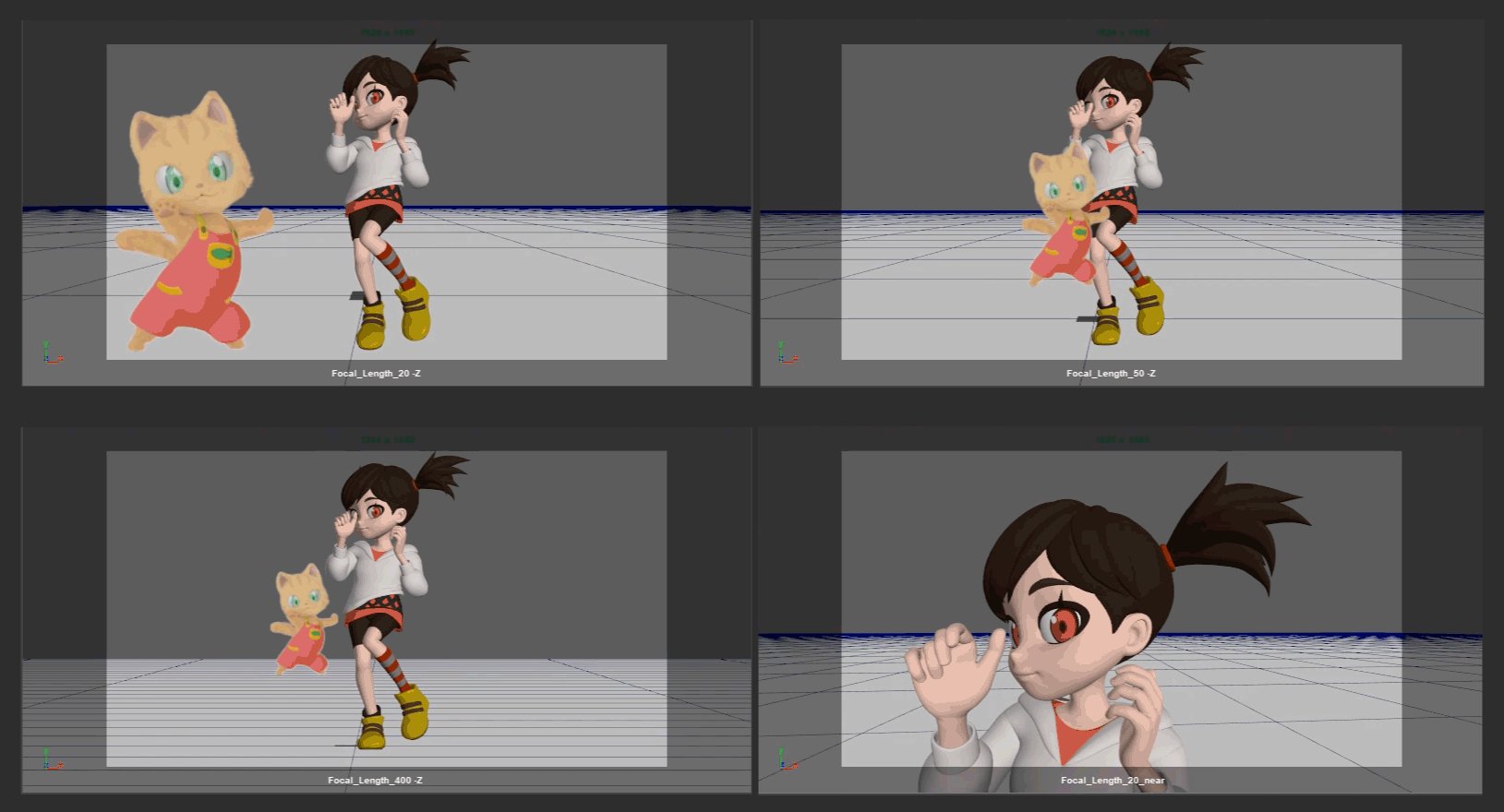
第6回 最終回 カメラを動かしてみる ゼロから始めるmayaアニメーション Area Japan




超便利 Animeeffectsの簡単な使い方 キャラの立ち絵を動かそう あくむ病院




2次元の絵で3次元的な奥行きのあるアニメーションを制作するために使用された マルチプレーン カメラ の解説ムービー Gigazine




Piapro ピアプロ イラスト 動く背景素材 使用例



1




تويتر オフレット على تويتر コナン Opでは走るコナンとラナの背後で岩を上方に動かす ことで広がりを表現していますが ラピュタ のこのシーンでも同じ背景の動かし方をしています パズーとシータの眼下でラピュタの景色が上に向かって広がる この




無限スクロールする背景のcssアニメーションサンプル One Notes




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts




第6回 パースfollow と ローリング プロが教える Coreretas 特殊効果講座 Retas Studio 使い方講座 Clip Studio 創作応援サイト




カメラワークで背景を動かす アニメーション トレーニング 4 By Clipstudioofficial Clip Studio Tips




アニメーションでの背景の動かし方 Clip Studio Ask




アニメーションでの背景の動かし方 Clip Studio Ask




名古屋校通信vol 10公開 Live2d タイムラプス機能 を使って作成されたイラストの動かし方の参考動画あります アニメ 声優 マンガ イラストの専門校 代々木アニメーション学院




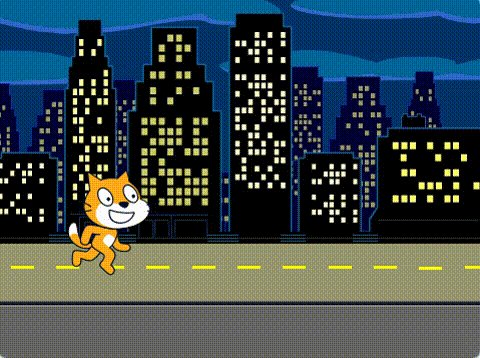
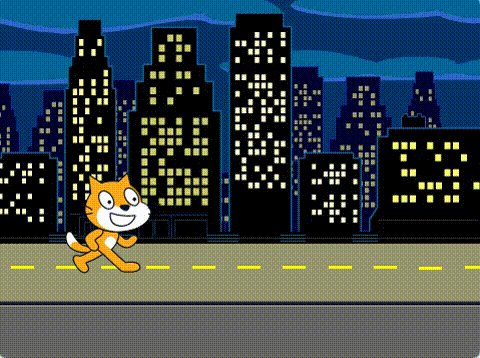
スクラッチで背景を横スクロールさせる簡単な方法




Unity C 背景を縦スクロールでループさせる方法



Capcutで 背景の画像は動かさずに合成した画像だけ動かす方法を教えて Yahoo 知恵袋




縦線が動いてスクロールを促す 動くwebデザインアイディア帳




スクロールに連動するアニメーションを実装する時は Jsのintersection Observerを使用すると簡単に実装できる コリス




静止画をスクロール式のアニメーションにしたい Clip Studio Ask



Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp




自作イラストを動かす方法2つ 便利な5つのおすすめソフト紹介 Skima Antenna




紙で作った多重レイヤーをスクロールさせると原付が走るアニメに ずっと見てられる 宮崎アニメみたいな背景ギミックに驚嘆 Togetter




Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス



Gifかっこいい




2段階でアニメーションさせるスクロールエフェクト Oku Log




京都アニメーション Sur Twitter 京都アニメーション プロ養成塾 2 2 アニメーター 美術背景の仕事を目指す方 へ 当塾講師からのメッセージも掲載しております プロのアニメーター 美術背景マンになるために共に努力できる 情熱にあふれた方のご応募をお待ちし




アニメーションの作り方を解説 手順や制作の基礎となる7つの技法も紹介 声優 アニメ Eスポーツ ゲーム業界コラム




Gsapのscrolltrigger Jsを使ったスクロールアニメーションを実装する方法 夢みるゴリラ



パワーポイントでアニメーションをつけ動かした時に背景につけた Yahoo 知恵袋




アニメ作りに挑戦 クリップスタジオペイントでアニメを作ろう カメラワーク3 背景を切り替える




抽象的な背景移動波絹またはエネルギーのアニメーションスローモーションで美しい柔らかい空気波の背景鮮やかな色と波形のシームレスなアニメーション まぶしいのベクターアート素材や画像を多数ご用意 Istock




Jquery スクロールに合わせて背景画像の位置を動かす方法 パララックス Into The Program




アニメ作りに挑戦 10月 19




背景パターンのつくり方 Aftereffectsチュートリアル Youtube




アナログ アニメの背景を描くのに必要な道具 りずのイラスト系雑記ブログ




スマホでも動く無限横スクロールアクションのブラウザゲームを作る Enchant Jsでhtml5 Javascriptゲーム開発入門 終 2 5 ページ It




アニメーションでの背景の動かし方 Clip Studio Ask




アニメの未来は 作画なのかcgなのか




スクロールすると背景が動くwebページを作る Apple風のかっこいいサイト作り Part1 洋梨日記




Photoshop トゥイーン機能を使って滑らかなgifアニメを作る方法 Blog 株式会社エムハンド




Javascriptでスクロールに合わせて背景色のcssを変更する方法 One Notes



0 件のコメント:
コメントを投稿